Microsoft Expression Web Configuration
Please follow these steps in order to enable design-time support for ImageDraw in Microsoft Expression Web
-
(This step must be performed only once on your machine)
Install the Neodynamic.WebControls.ImageDraw.dll assembly to the GAC (Global Assembly Cache)
Open two instances of Windows Explorer. In the first instance go to the folder where you installed ImageDraw for ASP.NET and in the second instance go to the C:\Windows\assembly folder. After that, drag & drop the Neodynamic.WebControls.ImageDraw.dll file from [InstallDir]\Bin\For NET 2.0-3.5-4.0 folder to the C:\Windows\assembly folder.
NOTE: To uninstall ImageDraw assembly from the GAC, open Windows Explorer and go to C:\Windows\assembly folder. Look for the Neodynamic.WebControls.ImageDraw entry, right-click on it and select Uninstall as is shown in the following figure.
-
(This step must be performed once per ASP.NET website where ImageDraw will be used.)
In order to use ImageDraw controls on an ASP.NET Page (ASPX file), you must register it in the Web.config file of your ASP.NET Website.
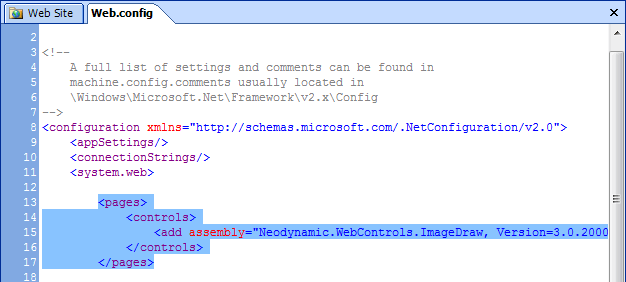
Add a Web.config file to your ASP.NET project or open an existing one, and add the following settings:
<configuration xmlns="http://schemas.microsoft.com/.NetConfiguration/v2.0"> <appSettings/> <connectionStrings/> <system.web> <pages> <controls> <add assembly="Neodynamic.WebControls.ImageDraw, Version=5.0.2000.0, Culture=neutral, PublicKeyToken=49ea6b0547247dc5" namespace="Neodynamic.WebControls.ImageDraw" tagPrefix="neoimg"/> </controls> </pages> ... </system.web> </configuration>

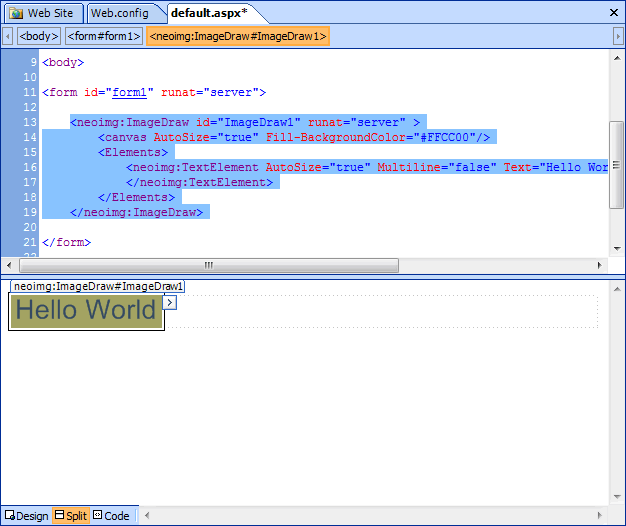
That's it. Now you can create ImageDraw controls onto your ASP.NET pages by writing the following tag inside the tag Form:
<neoimg:ImageDraw id="ImageDraw1" runat="server" > <canvas AutoSize="true" Fill-BackgroundColor="#FFCC00"/> <Elements> <neoimg:TextElement AutoSize="true" Multiline="false" Text="Hello World" /> </Elements> </neoimg:ImageDraw>


 Visit Neodynamic's website.
Visit Neodynamic's website.