License Registration
Overview
When you buy a commercial version of JSPrintManager you are provided with license information to register the product in your website. The license information you've received includes two values, the License Owner and License Key
There are three ways to setup the license info. License registration requires coding a page or controller in some web server-side language like PHP, .NET, Java, etc. so refer to Option ❶ or Option ❷ below. In case you cannot use server-side code, then please refer to Option ❸.
❶ License Setting On Website
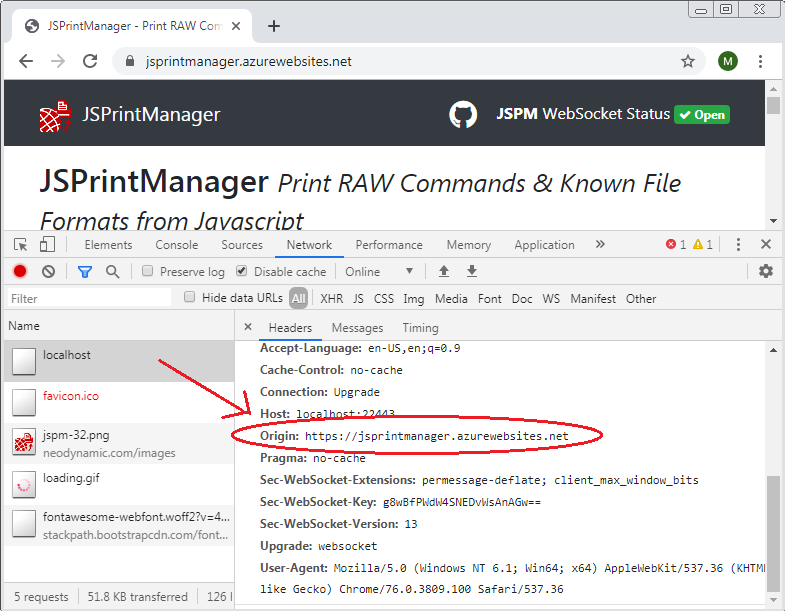
This license setting option is done on the same website that is using the JSPrintManager.js file. To register JSPrintManager in your website or project, you must code a page or controller in some server-side programming language so the license information is returned by this URL: //ORIGIN/jspm where ORIGIN is the one displayed by localhost's origin entry for your website. Here's a sample from our online demo website:

In this case, the license info must be configured under https://jsprintmanager.azurewebsites.net/jspm
Note
Alternatively you could specify a different URL to provide the license info but it must be located under the same ORIGIN 1. For example, based on the website sample, if we decided to return the license info from https://jsprintmanager.azurewebsites.net/licenses/jsprintmanager, then we must specify it in the Javascript code as follows
JSPM.JSPrintManager.license_url = "https://jsprintmanager.azurewebsites.net/licenses/jsprintmanager";
1 The ORIGIN restriction does not apply for Unlimited WebApp and Unlimited WebServer Licenses i.e. in these cases license can be served from anywhere!
❷ License Setting On an external sever/URL
This license setting option is done outside the boundary of the website that is using the JSPrintManager.js file. License registration requires coding a page or controller in some web server-side language like PHP, .NET, Java, etc. so if the website that is using the JSPrintManager.js does not allow you to use server-side code, then this option allows you to setup the license info on an external URL.
Important
This option requires a special License Owner format where the ORIGIN/DOMAIN (as described above and shown in the sample figure) of the printing website must be specified. You must request this type of license to our sales team after placing an order by specifying the ORIGIN value in your case.
The URL from where the license info must be returned must be specified in Javascript code to JSPM.JSPrintManager.license_url as shown in the following snipped code:
JSPM.JSPrintManager.license_url = "https://external-server/whatever/get-jspm-license";
JSPM.JSPrintManager.auto_reconnect = true;
JSPM.JSPrintManager.start();
//... more code...
The specified license_url must be coded in your preferred server-side language as shown in the below templates for most known web technologies languages.
❸ License Setting On Neodynamic server
If you cannot use server-side code in your website and you cannot create another website to return the license info, then Neodynamic offers you to host your license info at https://neodynamic.com which runs on MS Azure data centers at no extra costs. If this is an option for you, then please contact our Support Team
Template Code for most known Web Platforms
Refer to the following templates based on your Web Platform. If your dev platform is missing, please contact our Support Team
Note
Be aware that inside the following code you must specify the License Owner & License Key values you've received.
For Express.js / Node.js
- Create a new route handler and name it jspm.js; or edit the file that will be pointed by
license_url
Important
It's mandatory that the URL //your-website/jspm or the license_url must be set up to allow ANONYMOUS access
- Then copy/paste the following code:
var express = require('express');
var router = express.Router();
var sha256 = require('sha256');
router.get('/', function(req, res, next){
//SET THE LICENSE INFO
var licence_owner = "YOUR-LICENSE-OWNER-HERE";
var licence_key = "YOUR-LICNESE-KEY-HERE";
//DO NOT MODIFY THE FOLLOWING CODE
var timestamp = req.query.timestamp;
var licence_hash = sha256(licence_key + timestamp);
res.send(licence_owner + "|" + licence_hash);
});
module.exports = router;
For Next.js API Routes
- Create a new route handler under pages/api/ folder and name it jspm.js; or edit the file that will be pointed by
license_url
Important
It's mandatory that the URL //your-website/jspm or the license_url must be set up to allow ANONYMOUS access
- Then copy/paste the following code:
"use server";
import { NextRequest } from "next/server";
import crypto from "crypto";
export async function GET(req: NextRequest) {
const licenseOwner = "YOUR-LICENSE-OWNER-HERE";
const licenseKey = "YOUR-LICNESE-KEY-HERE";
//DO NOT MODIFY THE FOLLOWING CODE
const { searchParams } = new URL(req.url);
const timestamp = searchParams.get("timestamp");
const licenseHash = crypto
.createHash("sha256")
.update(licenseKey + timestamp)
.digest("hex");
const data = `${licenseOwner}|${licenseHash}`;
return new Response(data, {
status: 200,
headers: {
'Content-Type': 'text/plain'
}
});
}
Set the JSPM.JSPrintManager.license_url prop based on your lic controller name, for instance:
JSPM.JSPrintManager.license_url = "https://your-website/api/jspm";
JSPM.JSPrintManager.auto_reconnect = true;
JSPM.JSPrintManager.start();
For Electron Desktop Apps
For licensing Electron Desktop apps, express & sha256 packages are required.
In the main.js file of your app, add the following:
const express = require('express');
const sha256 = require('sha256');
var _appExpress;
- License info must be served from some localhost port e.g. 9999 (change it to whatever is available in the target machine). In the same main.js file, add the following inside the createWindow() function:
function createWindow () {
// JSPrintManager Licensing
_appExpress = express();
_appExpress.listen(9999); // LICENSE PORT
_appExpress.get('/', function(req, res, next){
//SET THE LICENSE INFO
var licence_owner = "YOUR-LICENSE-OWNER-HERE";
var licence_key = "YOUR-LICNESE-KEY-HERE";
//DO NOT MODIFY THE FOLLOWING CODE
var timestamp = req.query.timestamp;
var licence_hash = sha256(licence_key + timestamp);
res.send(licence_owner + "|" + licence_hash);
});
// -- end JSPrintManager Licensing
// Create the browser window.
const mainWindow = new BrowserWindow({
width: 800,
height: 600,
webPreferences: {
preload: path.join(__dirname, 'preload.js')
}
})
//...
}
- Finally, add this line to the source code file where you starts JSPrintManager and remember to change the license port if needed!
JSPM.JSPrintManager.license_url = "http://localhost:9999"; // LICENSE PORT
JSPM.JSPrintManager.auto_reconnect = true;
JSPM.JSPrintManager.start();
//...
For PHP
- Create a new file, name it index.php and place it under //your-website/jspm/; or edit the file that will be pointed by
license_url
Important
It's mandatory that the URL //your-website/jspm/index.php or the license_url must be set up to allow ANONYMOUS access
- Then copy/paste the following code:
<?php
//SET THE LICENSE INFO
$license_owner = 'YOUR-LICENSE-OWNER-HERE';
$license_key = 'YOUR-LICNESE-KEY-HERE';
//DO NOT MODIFY THE FOLLOWING CODE
$timestamp = $_GET['timestamp'];;
$license_hash = hash('sha256', $license_key . $timestamp, false);
$resp = $license_owner . '|' . $license_hash;
ob_start();
ob_clean();
header('Content-type: text/plain');
echo $resp;
ob_end_flush();
exit();
For Laravel PHP
- Create a new controller and name it JSPMController or edit the file that will be pointed by
license_url
Important
It's mandatory that the URL //your-website/jspm or the license_url must be set up to allow ANONYMOUS access
- Then copy/paste the following code:
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
class JSPMController extends Controller
{
public function index(Request $request){
//SET THE LICENSE INFO
$license_owner = 'YOUR-LICENSE-OWNER-HERE';
$license_key = 'YOUR-LICNESE-KEY-HERE';
//DO NOT MODIFY THE FOLLOWING CODE
$timestamp = request()->query('timestamp');
$license_hash = hash('sha256', $license_key . $timestamp, false);
$resp = $license_owner . '|' . $license_hash;
return response($resp)->header('Content-Type', 'text/plain');
}
}
For Azure Function (C#)
Important
This option requires a special License Owner format where the ORIGIN/DOMAIN (as described above and shown in the sample figure) of the printing website must be specified. You must request this type of license to our sales team after placing an order by specifying the ORIGIN value in your case.
Create a new Azure Function (Http Trigger) and name it JSPMLic
Then copy/paste the following code:
public class JSPMLic
{
private readonly ILogger _logger;
public JSPMLic(ILoggerFactory loggerFactory)
{
_logger = loggerFactory.CreateLogger<JSPMLic>();
}
[Function("JSPMLic")]
public async Task<HttpResponseData> Run([HttpTrigger(AuthorizationLevel.Anonymous, "get", "post")] HttpRequestData req)
{
//SET THE LICENSE INFO
string license_owner = "YOUR-LICENSE-OWNER-HERE";
string license_key = "YOUR-LICNESE-KEY-HERE";
//DO NOT MODIFY THE FOLLOWING CODE
var queryCollection = HttpUtility.ParseQueryString(req.Url.Query);
string timestamp = queryCollection["timestamp"];
string license_hash = "";
using (System.Security.Cryptography.SHA256 sha256Hash = System.Security.Cryptography.SHA256.Create())
{
license_hash = BitConverter.ToString(sha256Hash.ComputeHash(System.Text.Encoding.UTF8.GetBytes(license_key + timestamp))).Replace("-","").ToLower();
}
var response = req.CreateResponse(HttpStatusCode.OK);
response.Headers.Add("Content-Type", "text/plain; charset=utf-8");
response.WriteString(license_owner + '|' + license_hash);
return response;
}
}
Then add the following first line (change the URL based on your own value):
JSPM.JSPrintManager.license_url = '//azure-function-domain/api/JSPMLic';
JSPM.JSPrintManager.auto_reconnect = true;
JSPM.JSPrintManager.start();
For ASP.NET CORE
- Create a new Controller and name it JSPMController; or edit the file that will be pointed by
license_url
Important
It's mandatory that the URL //your-website/jspm or the license_url must be set up to allow ANONYMOUS access
- Then copy/paste the following code:
public class JSPMController : Controller
{
[AllowAnonymous]
public IActionResult Index(string timestamp)
{
//SET THE LICENSE INFO
string license_owner = "YOUR-LICENSE-OWNER-HERE";
string license_key = "YOUR-LICNESE-KEY-HERE";
//DO NOT MODIFY THE FOLLOWING CODE
string license_hash = "";
using (System.Security.Cryptography.SHA256 sha256Hash = System.Security.Cryptography.SHA256.Create())
{
license_hash = BitConverter.ToString(sha256Hash.ComputeHash(System.Text.Encoding.UTF8.GetBytes(license_key + timestamp))).Replace("-","").ToLower();
}
return File(System.Text.Encoding.UTF8.GetBytes(license_owner + '|' + license_hash), "text/plain");
}
}
For ASP.NET MVC
- Create a new Controller and name it JSPMController; or edit the file that will be pointed by
license_url
Important
It's mandatory that the URL //your-website/jspm or the license_url must be set up to allow ANONYMOUS access
- Then copy/paste the following code:
public class JSPMController : Controller
{
[AllowAnonymous]
public void Index(string timestamp)
{
//SET THE LICENSE INFO
string license_owner = "YOUR-LICENSE-OWNER-HERE";
string license_key = "YOUR-LICNESE-KEY-HERE";
//DO NOT MODIFY THE FOLLOWING CODE
string license_hash = "";
using (System.Security.Cryptography.SHA256 sha256Hash = System.Security.Cryptography.SHA256.Create())
{
license_hash = BitConverter.ToString(sha256Hash.ComputeHash(System.Text.Encoding.UTF8.GetBytes(license_key + timestamp))).Replace("-","").ToLower();
}
System.Web.HttpContext.Current.Response.ContentType = "text/plain";
System.Web.HttpContext.Current.Response.Write(license_owner + '|' + license_hash);
}
}
For ASP.NET WebForms
- Create a new file, name it default.aspx and place it under //your-website/jspm/; or edit the file that will be pointed by
license_url
Important
It's mandatory that the URL //your-website/jspm/default.aspx or the license_url must be set up to allow ANONYMOUS access
- Then copy/paste the following code:
protected void Page_Load(object sender, EventArgs e)
{
//SET THE LICENSE INFO
string license_owner = "YOUR-LICENSE-OWNER-HERE";
string license_key = "YOUR-LICNESE-KEY-HERE";
//DO NOT MODIFY THE FOLLOWING CODE
string timestamp = Request["timestamp"];
string license_hash = "";
using (System.Security.Cryptography.SHA256 sha256Hash = System.Security.Cryptography.SHA256.Create())
{
license_hash = BitConverter.ToString(sha256Hash.ComputeHash(System.Text.Encoding.UTF8.GetBytes(license_key + timestamp))).Replace("-","").ToLower();
}
Response.ContentType = "text/plain";
Response.Write(license_owner + '|' + license_hash);
}
For Legacy ASP/VBScript
- Create a new file, name it default.asp and place it under //your-website/jspm/; or edit the file that will be pointed by
license_url
Important
It's mandatory that the URL //your-website/jspm/default.asp or the license_url must be set up to allow ANONYMOUS access
Note
Requires SHA256.asp from https://www.freevbcode.com/ShowCode.asp?ID=2565
- Then copy/paste the following code:
<%
' Requires SHA256.asp from https://www.freevbcode.com/ShowCode.asp?ID=2565
%>
<!--#include file="sha256.asp"-->
<%
'SET THE LICENSE INFO
Dim license_owner
Dim license_key
license_owner = "YOUR-LICENSE-OWNER-HERE"
license_key = "YOUR-LICNESE-KEY-HERE"
'DO NOT MODIFY THE FOLLOWING CODE
Dim timestamp
timestamp = Request.QueryString("timestamp")
Dim license_hash
license_hash = lcase(sha256(license_key & timestamp))
Response.ContentType = "text/plain"
Response.Write(license_owner & "|" & license_hash)
%>
For Java Servlet
- Create a new HttpServlet and name it jspm.java; or edit the file that will be pointed by
license_url
Important
It's mandatory that the URL //your-website/jspm or the license_url must be set up to allow ANONYMOUS access
- Then copy/paste the following code:
@Override
public void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
// SET THE LICENSE INFO
String license_owner = "YOUR-LICENSE-OWNER-HERE";
String license_key = "YOUR-LICNESE-KEY-HERE";
// DO NOT MODIFY THE FOLLOWING CODE
String license_hash = "";
String timestamp = request.getParameter("timestamp");
license_hash = sha256Hash(license_key + timestamp);
license_hash = license_hash.replace("-", "").toLowerCase();
response.setContentType("text/plain");
PrintWriter pw = response.getWriter();
pw.write(license_owner + "|" + license_hash);
pw.close();
}
private static String sha256Hash(String value) {
try{
java.security.MessageDigest md = java.security.MessageDigest.getInstance("SHA-256");
md.update(value.getBytes());
return bytesToHex(md.digest());
} catch(Exception ex){
throw new RuntimeException(ex);
}
}
private static String bytesToHex(byte[] bytes) {
StringBuffer result = new StringBuffer();
for (byte b : bytes) result.append(Integer.toString((b & 0xff) + 0x100, 16).substring(1));
return result.toString();
}
For Python
- Create a new controller and name it JSPrintManager; or edit the file that will be pointed by
license_url
Important
It's mandatory that the URL //your-website/jspm or the license_url must be set up to allow ANONYMOUS access
- Then copy/paste the following code:
import hashlib
import time
class JSPrintManager(http.Controller):
@http.route('/jspm', auth="public")
def get_jspm_license(self, **post):
license_owner = 'YOUR-LICENSE-OWNER-HERE'
license_key = 'YOUR-LICNESE-KEY-HERE'
uid = ''
if 'timestamp' in request.args:
uid = request.args['timestamp']
license_info = license_key + uid
license_hash = hashlib.sha256(license_info.encode()).hexdigest()
resp = license_owner + '|' + license_hash
return resp
For Django
- Create a new View (the URL //your-website/jspm must resolve to it); or edit the file that will be pointed by
license_url
Important
It's mandatory that the URL //your-website/jspm or the license_url must be set up to allow ANONYMOUS access
- Then copy/paste the following code:
from django.http import HttpResponse
import hashlib
import time
def get_jspm_license(request):
license_owner = 'YOUR-LICENSE-OWNER-HERE'
license_key = 'YOUR-LICNESE-KEY-HERE'
uid = request.GET.get('timestamp',default='')
license_info = license_key + uid
license_hash = hashlib.sha256(license_info.encode()).hexdigest()
resp = license_owner + '|' + license_hash
return HttpResponse(resp, content_type="text/plain")
For Ruby on Rails (RoR)
- Create a new Controller (the URL //your-website/jspm must resolve to it); or edit the file that will be pointed by
license_url
Important
It's mandatory that the URL //your-website/jspm or the license_url must be set up to allow ANONYMOUS access
- Then copy/paste the following code:
require 'digest'
timestamp = params[:timestamp]
license_owner = 'YOUR-LICENSE-OWNER-HERE'
license_key = 'YOUR-LICNESE-KEY-HERE'
license_hash = Digest::SHA256.hexdigest license_key + timestamp
@response = license_owner + '|' + license_hash
render json: @response.to_s
For Cold Fusion
- Create a new page under //your-website/jspm.cfm
Important
It's mandatory that the URL //your-website/jspm.cfm must be set up to allow ANONYMOUS access
- Then copy/paste the following code:
<cfset license_owner = "YOUR-LICENSE-OWNER-HERE">
<cfset license_key = "YOUR-LICENSE-KEY-HERE">
<cfset timestamp = url.timestamp>
<cfset license_hash = Hash(license_key & timestamp, "SHA-256")>
<cfset response_string = ToBinary( ToBase64( license_owner & "|" & LCase(license_hash) ) )>
<cfheader name="Content-type" value="text/plain">
<cfcontent type="text/plain" variable="#response_string#" reset="true">
Then add the following first line (change the URL based on your own value):
JSPM.JSPrintManager.license_url = '//your-website/jspm.cfm';
JSPM.JSPrintManager.auto_reconnect = true;
JSPM.JSPrintManager.start();